

Object-Oriented UX (OOUX)

Introduction to Object-Oriented UX (OOUX)
In UX design, the focus on enhancing the customer experience is paramount. The primary aim is to map out user journeys that align seamlessly with their expectations. While the conventional approach revolves around user tasks, a lesser-known yet highly effective strategy is gaining traction: Object-Oriented UX (OOUX). Developed by Sophia Voychehovski Prater in 2015, this approach brings a fresh perspective to the design process.
1. Unveiling the Essence of Object-Oriented UX (OOUX)
Before delving into the intricacies of OOUX, let’s establish a solid understanding of User Experience (UX). UX encompasses the totality of a user’s interaction with a product or service. UX designers tailor solutions based on specific user needs, creating a more intuitive and personalised user-product interaction. This conventional method follows a task-flow orientation, where the user’s goal drives the identification of tasks.
On the contrary, Object-Oriented UX places the spotlight on objects and their interconnections, shedding light on potential user actions within this context.
Here’s a simplified comparison between the two approaches:
Conventional UX: User’s goal → Task identification to meet the goal.
Object-Oriented UX: User’s goal → Object identification → Emphasis on object interrelations and interactions → User actions derived from these elements → Solutions beyond individual user goals.
2. Deciphering the Concept of Objects
Central to OOUX is the concept of “objects.” An object represents information that can manifest in diverse forms, physical or abstract. In OOUX, objects encompass interactive elements that generate user engagement and impact site traffic. Objects can range from individuals (users, administrators, celebrities) to places (cities, countries), things (products, events, phones, cars), or content (FAQs, reviews). Notably, certain elements like website menus or search bars don’t qualify as objects, as they don’t draw users to the site.
3. Implementing Object-Oriented UX (OOUX)
In practical application, OOUX utilises coloured Post-it notes to organise elements according to their role.
Here’s a breakdown of the four key steps:
Step 1: Object Identification – Specify objects on blue Post-it notes in the top row.
Step 2: Object Description – Use yellow (characteristics) and red (metadata) post-it notes in the second row to detail object attributes and metadata, facilitating user filtering.
Step 3: Object Linking – Create interconnections between identified objects using additional labels. These added objects, represented on blue Post-it notes, stem from Step 1.
Step 4: Prioritization and Interaction – Rank elements under each primary object by importance and identify potential user interactions using green Post-it notes.
4. Application Example
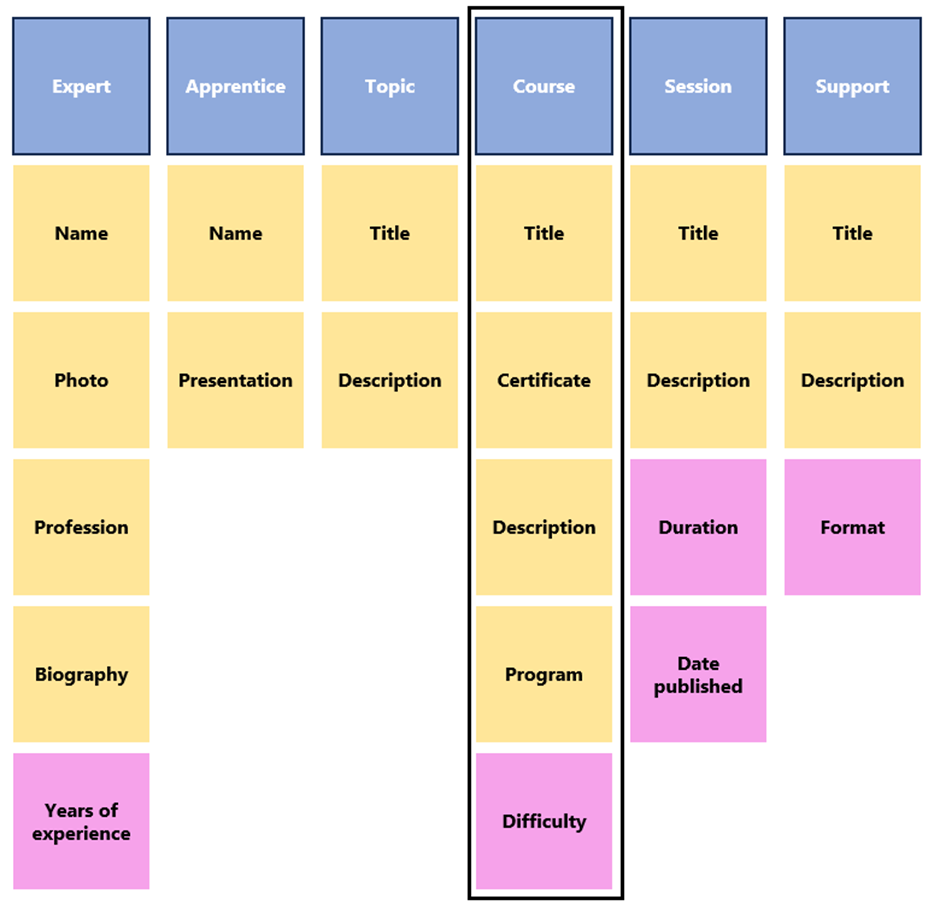
Illustrating OOUX through an online education platform’s scenario: Experts create and share courses for learners.
Step 1: Object Identification – Objects include experts, learners, and course topics.

Step 2: Object Description – Attributes like expert/learner names, course descriptions, and metadata such as session duration and course difficulty.

Step 3: Object Linking – Interconnect “course” and “topic” objects logically and establish connections between courses and learners.

Step 4: Prioritisation and Interaction – a) Arrange post-it notes by user importance and b) identify potential user actions.


5. Advantages of Object-Oriented UX (OOUX) Methodology
OOUX boasts several compelling benefits:
- Inclusion of end users in the creation process.
- Enhanced collaboration between UX designers and developers through consistent and shared modelling.
- Reduced need for prototype revisions, reducing the overall design challenges and cost.
- Intuitive navigation by aligning information with the user’s mental model. The structure is more understandable and meets user needs.
6. In Conclusion
Object-Oriented UX (OOUX) is a robust methodology that revolutionises user experience design. By centring on objectives, business strategies, and design data, companies can elevate digital product efficiency and provide gratifying user experiences.
The consultants at HeadMind Partners from the LAB UX design can provide further expertise on this methodology.
Web: Louise. « La méthode OOUX pour une meilleure architecture de l’information ». Site Web/Blog UX: https://blog-ux.com/la-methode-ooux-pour-une-meilleure-architecture-de-linformation/.
Web: LABONDE Hugo. « OOUX! RATIONALISER L’ARCHITECTURE DE L’INFORMATION D’UN SERVICE » : https://www.usabilis.com/ooux-methode-ux-architecture-de-l-information/.
Web: DALE Owen. « What is object oriented UX? »: https://uxdesign.cc/what-is-object-oriented-ux-19e14c435d18.
YouTube: Parlons design-le Podcast « Object oriented design – La méthode qui révolutionnera l’UX en 2022 ? – Podcast » : https://www.youtube.com/watch?v=kkZzSCM6IUI
YouTube: Sophia Prater « OOUX Happy Hour: Is Object-Oriented UX right for you? » : https://www.youtube.com/watch?v=NNxIs5dqu5I
Web: WILLIAMS Rik. « Benefits of OOUX (Object-Oriented UX) ». Site Web : https://rikwilliams.net/articles/benefits-ooux/.






