

L’Object-Oriented UX (OOUX)
Introduction
L’UX design est souvent décrite comme étant centrée sur l’expérience client. Son objectif principal est de définir un parcours d’usage que pourrait adopter l’utilisateur afin de répondre pleinement à ses attentes.
Une méthode de l’UX peu connue consiste à prioriser l’objet en lui-même, avant de se concentrer sur la tâche utilisateur. Il s’agit de l’Object-Oriented UX (OOUX), développée en 2015 par Sophia Voychehovski Prater.
1. Qu’est-ce que l’OOUX ?
Pour mieux comprendre ce qu’est l’OOUX, commençons d’abord par définir la notion d’UX. L’UX désigne l’expérience utilisateur liée à un produit, service etc. Les UX designers se basent sur les besoins spécifiques des utilisateurs pour proposer des solutions. Cela permet ainsi d’améliorer la manière dont les utilisateurs utilisent le produit, en la rendant plus adaptée et intuitive. Il s’agit d’une méthode orientée “tâche”/”flow utilisateur”. Cela signifie qu’après avoir défini l’objectif de l’utilisateur, l’étape suivante est de trouver les différentes tâches pour répondre à cet objectif.
A l’inverse, l’objectif de l’OOUX est d’identifier les objets et les liens qui existent entre eux, pour pouvoir mettre en avant les actions potentielles des utilisateurs sur ces objets.
Voici un récapitulatif simplifié de ces deux méthodes :
UX orienté flow : on part de l’objectif de l’utilisateur → on identifie les tâches à mettre en place afin d’y répondre.
UX orienté objet : on part de l’objectif de l’utilisateur → on identifie les objets → on met en avant les liens entre ces objets ainsi que leur interaction avec les utilisateurs → on identifie des actions utilisateurs en fonction de ces éléments → on propose des solutions qui ne sont pas basées sur un objectif individuel de l’utilisateur.
2. Qu’est-ce qu’un objet ?
Dans cette méthode, la difficulté est d’identifier les objets. Mais qu’est-ce qu’un objet ?
Un objet représente un contenu d’information pouvant apparaître sous différentes formes. En OOUX, les objets peuvent être physiques ou non. Ce sont des éléments avec lesquels l’utilisateur peut interagir. Un objet génère du trafic sur un site par sa valeur aux yeux de l’utilisateur. Cela peut être une personne (utilisateur, administrateur, célébrité…), un lieu (ville, pays…), une chose (produit, événement, téléphone, voiture…) ou du contenu (FAQ, avis…). Par exemple, le menu ou la barre de recherche d’un site internet ne sont pas des objets, car l’utilisateur ne se rend pas sur le site pour ces éléments.
3. Comment fonctionne l’OOUX ?
Plus concrètement, on utilise cette méthode en travaillant avec des post-it de couleurs, que l’on place les uns en dessous des autres en fonction de leur rôle.
Voici les 4 étapes de ce travail :
Etape 1 – Identification des objets : les objets sont spécifiés sur des post-it bleus, placés en première ligne.
Etape 2 – Description des objets : on indique ensuite les caractéristiques et métadonnées sur des post-it de couleur jaune (caractéristiques) et rouge (métadonnées), que l’on place en seconde ligne. Les métadonnées permettent à l’utilisateur de trier ou filtrer les objets listés.
Etape 3 – Liaisons entre les objets identifiés : l’étape suivante consiste à créer des liens entre les objets eux-mêmes. On ajoute de nouvelles étiquettes objets pour pouvoir lier un objet à un autre. Les objets que l’on ajoute sont nécessairement des objets identifiés à l’étape 1. Comme à la première étape, ils sont représentés sur des post-it bleus.
Etape 4 – Priorisations et interactions : la dernière étape consiste à classer par ordre d’importance tous les éléments sous chaque objet primaire, pour attribuer des actions à chaque objet. Finalement, on identifie les potentielles interactions de l’utilisateur avec chaque objet avec des post-it verts.
4. Exemple d’utilisation
Pour mieux comprendre comment appliquer cette méthode, prenons l’exemple d’une plateforme d’enseignement en ligne qui permet à des experts de mettre en place et de partager des cours auprès d’apprentis.
Etape 1 : Identification des objets :
La description du service proposé par cette plateforme en ligne nous permet d’identifier les objets, qui sont par exemple l’expert, l’apprenti et le thème.

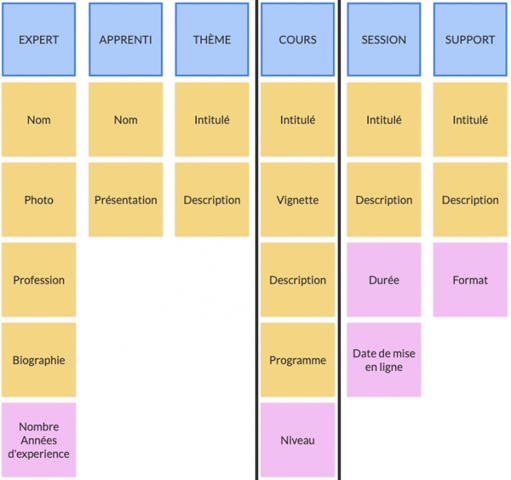
Etape 2 : Description des objets :
Ensuite, on identifie les caractéristiques et métadonnées de ces objets.
Les caractéristiques correspondent par exemple au nom de l’expert/apprenti, à l’intitulé et la description du cours/thème. En effet, ce sont des éléments qui caractérisent ces objets.
Les métadonnées correspondent par exemple à la durée des sessions, le format des supports et le niveau des cours. Ces éléments servent de filtre à l’utilisateur.

Etape 3 : Liaison entre les objets identifiés :
Cette étape consiste à créer des liens entre les les objets. Ici, l’objet « cours » peut être logiquement lié à l’objet « thème », car un cours fait parti d’un thème. De plus, les cours sont suivis par des apprentis, donc on peut également lier ces deux objets.

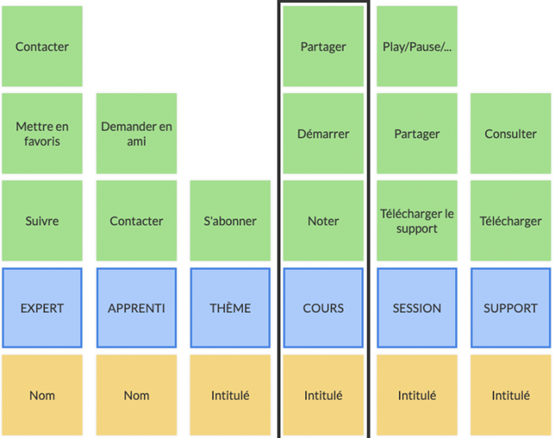
Etape 4 : Liaison entre les objets identifiés :
Ensuite, on classe les différents post-it associés à chaque objet par ordre d’importance pour l’utilisateur.

Enfin, on repère les potentielles actions de l’utilisateur sur chaque objet.

5. Quels sont les avantages de la méthode OOUX ?
Le premier atout non négligeable de cette méthode est qu’elle permet d’intégrer les utilisateurs finaux dans le processus de création.
De plus, elle facilite les échanges avec les développeurs. Utiliser le même type de modélisation permet de favoriser la collaboration entre les UX designers et l’équipe de développement.
Elle permet également de réduire les retouches, qui posent souvent un problème de conception lorsqu’il est nécessaire de revoir les prototypes avec le temps. Le coût augmente proportionnellement au temps.
Enfin, organiser l’information en se basant sur le modèle mental de l’utilisateur permet de rendre la navigation plus intuitive. La structure est plus intelligible pour les utilisateurs et répond de manière efficace à leurs besoins. En effet, en se concentrant sur l’objet, l’utilisateur ne doit rien apprendre de nouveau.
Conclusion
L’OOUX est une méthodologie qui permet de concevoir l’expérience utilisateur en se concentrant sur ses objectifs, la stratégie de l’entreprise et les données de conception. En utilisant l’OOUX, les entreprises peuvent améliorer l’efficacité de leurs produits numériques et offrir une expérience utilisateur plus satisfaisante.
Les consultants HeadMind Partners du LAB UX design peuvent vous apporter une expertise sur cette méthodologie.
Article écrit par Vanessa Brin et Steve Ligan membres du LAB UX du cabinet HeadMind Partners.
Autres articles qui pourraient vous intéresser :
- Optimiser l’expérience utilisateur grâce à l’A/B Testing
- CAPTCHAS et UX : un équilibre fragile
- Les listes déroulantes : un choix judicieux en termes d’UX/UI ?
- Qu’est-ce que l’Atomic design ?
Sources :
Site Web : Louise. « La méthode OOUX pour une meilleure architecture de l’information ». Site Web/Blog UX: https://blog-ux.com/la-methode-ooux-pour-une-meilleure-architecture-de-linformation/.
Site Web: LABONDE Hugo. « OOUX! RATIONALISER L’ARCHITECTURE DE L’INFORMATION D’UN SERVICE » : https://www.usabilis.com/ooux-methode-ux-architecture-de-l-information/.
Site Web: DALE Owen. « What is object oriented UX? »: https://uxdesign.cc/what-is-object-oriented-ux-19e14c435d18.
YouTube : Parlons design-le Podcast « Object oriented design – La méthode qui révolutionnera l’UX en 2022 ? – Podcast » : https://www.youtube.com/watch?v=kkZzSCM6IUI
YouTube: Sophia Prater « OOUX Happy Hour: Is Object-Oriented UX right for you? » : https://www.youtube.com/watch?v=NNxIs5dqu5I
Site Web : WILLIAMS Rik. « Benefits of OOUX (Object-Oriented UX) ». Site Web : https://rikwilliams.net/articles/benefits-ooux/.






